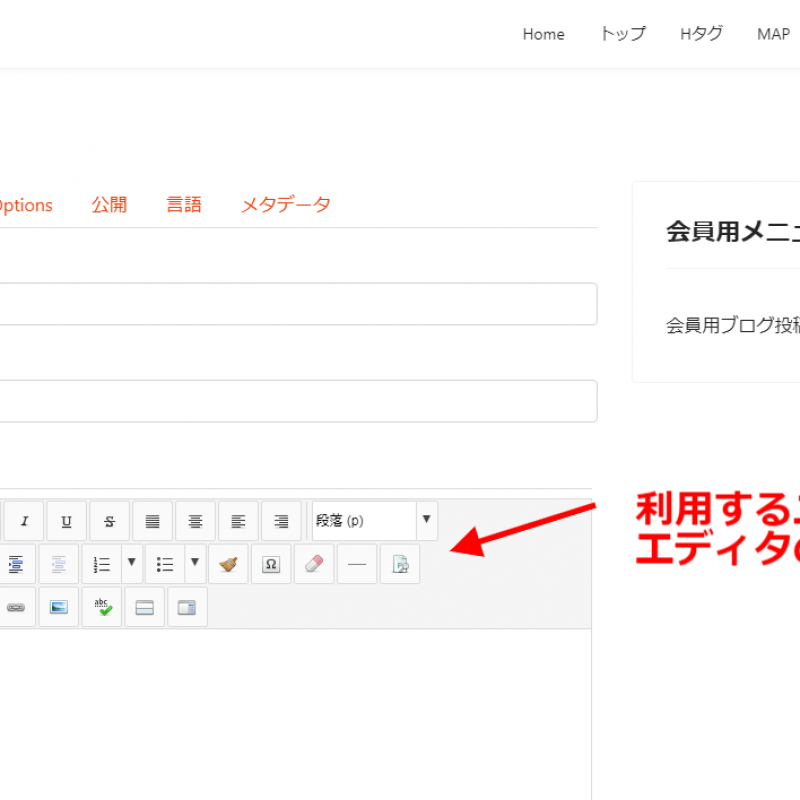
ログインユーザーつまり、クライアントの記事の更新に関して、HTMエディタのボタンが煩雑すぎてわかりにくい場合があります。このためFreeのJCEエディタなどを使い、アクセスレベルやユーザーごとに表示できる機能を制御することが可能です。今回はそのやり方を説明します。

Joomlaで新規メンバーを追加してログインができるまで
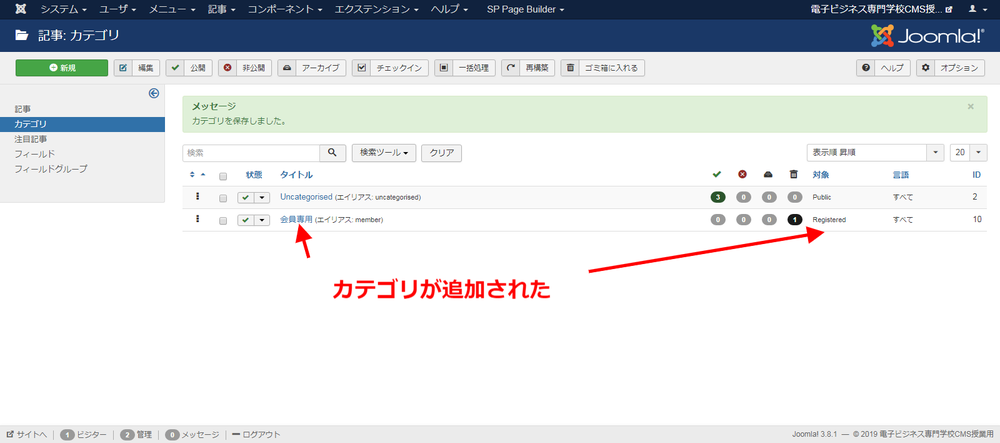
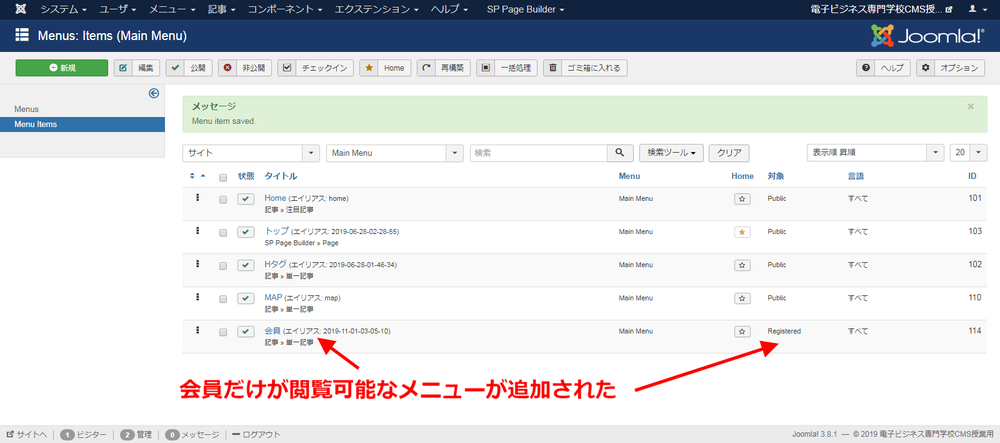
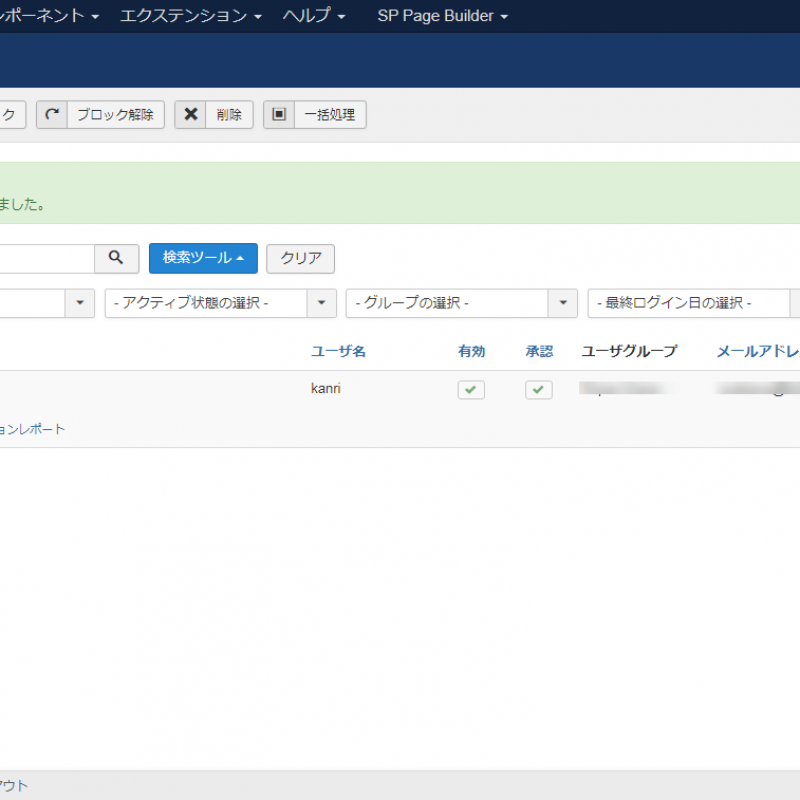
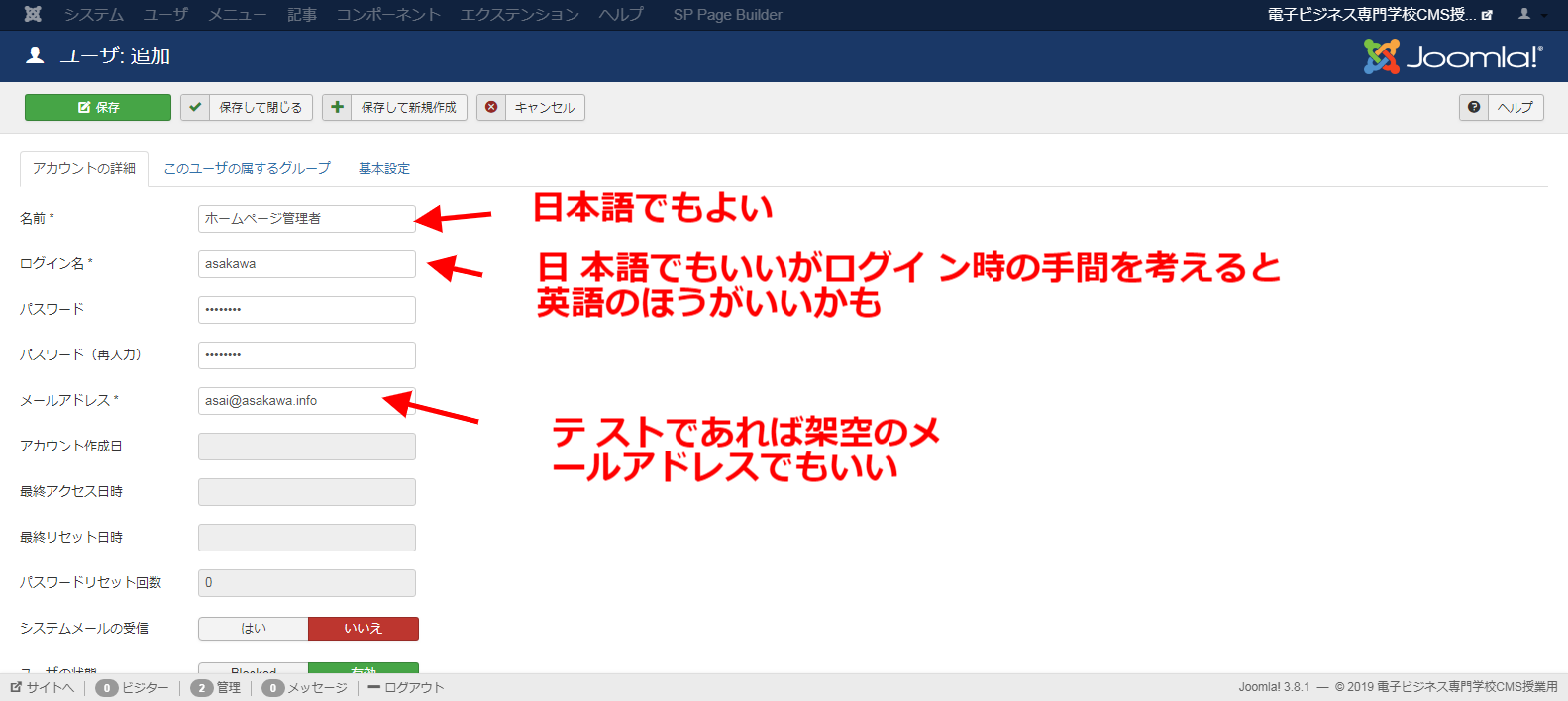
まずメンバーを追加してみましょう

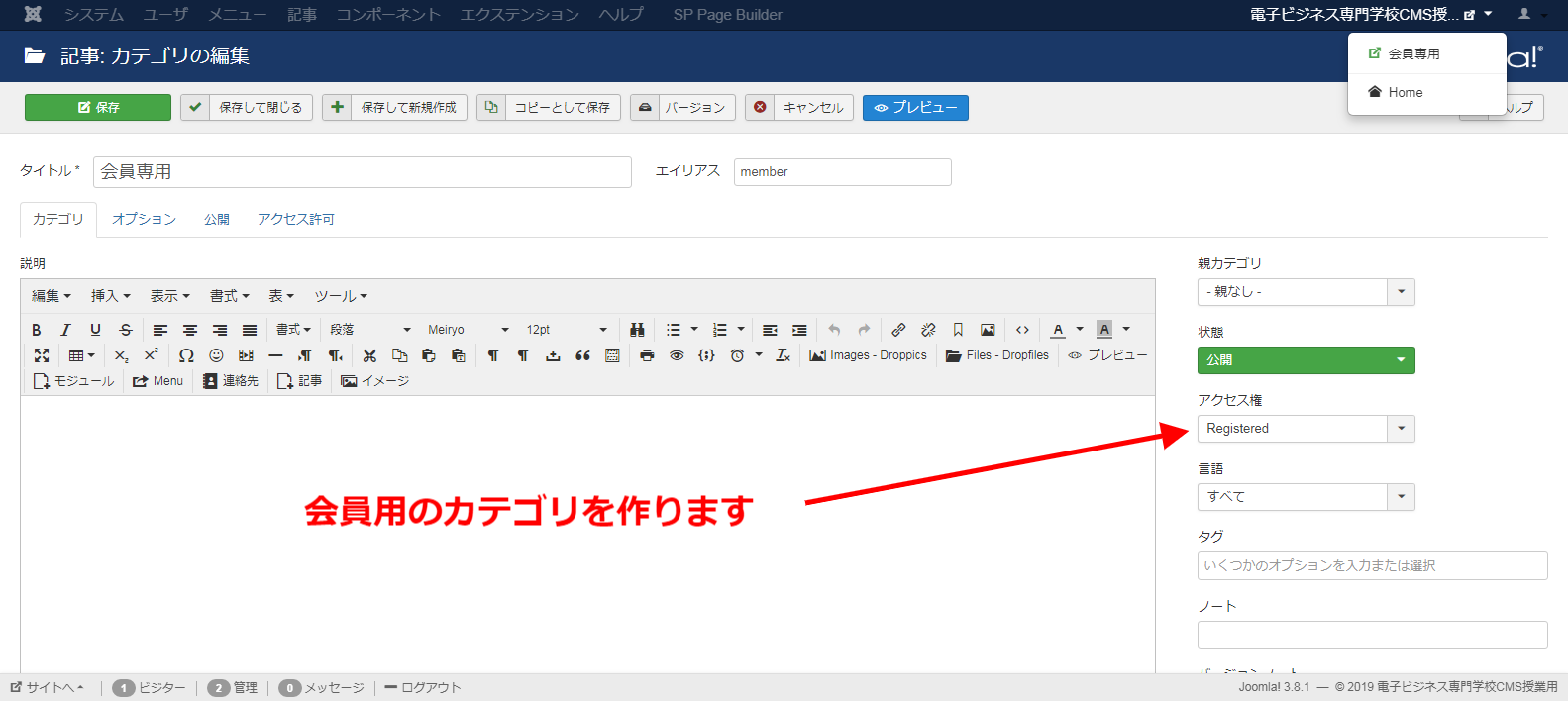
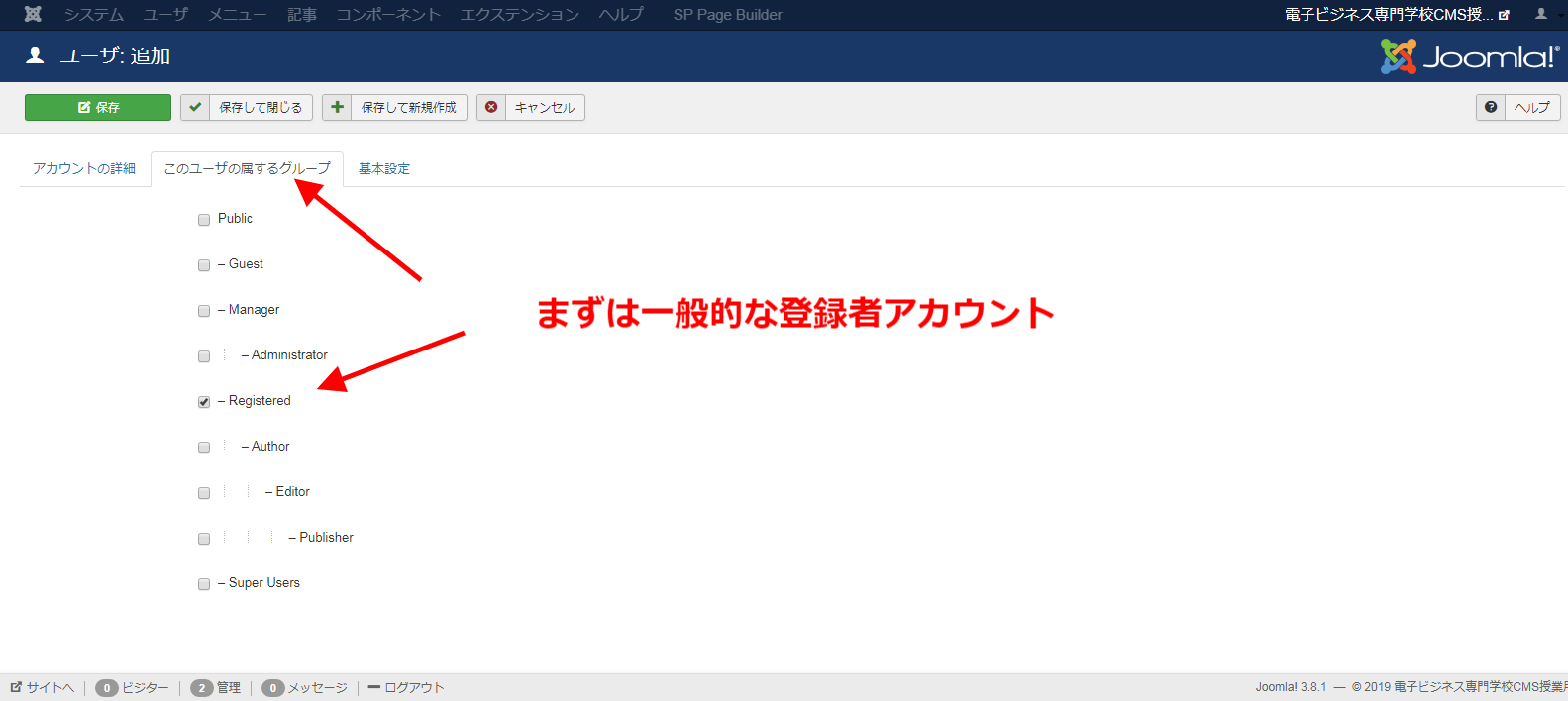
この場合メンバーのグループがRegistaerdないし登録者にチェックが入っていることが重要になります。

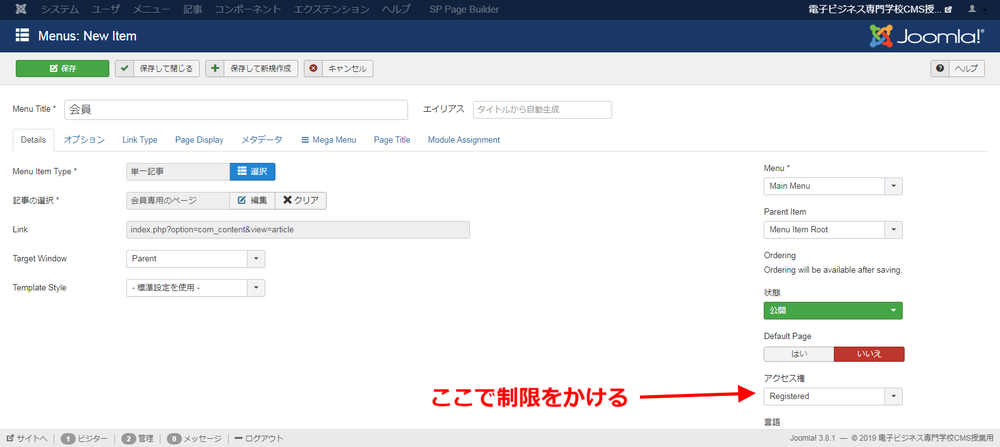
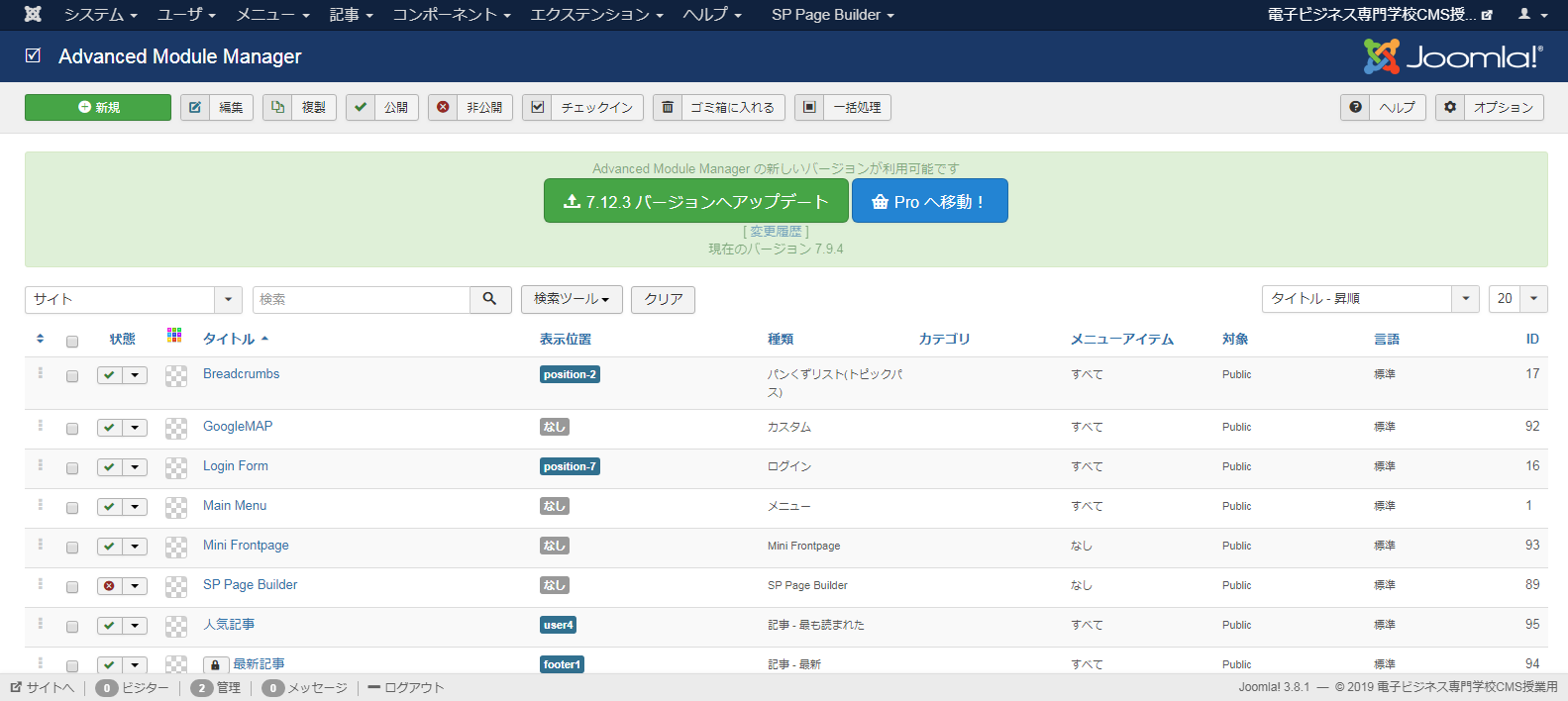
そのあとログインモジュールを作成して配置します。

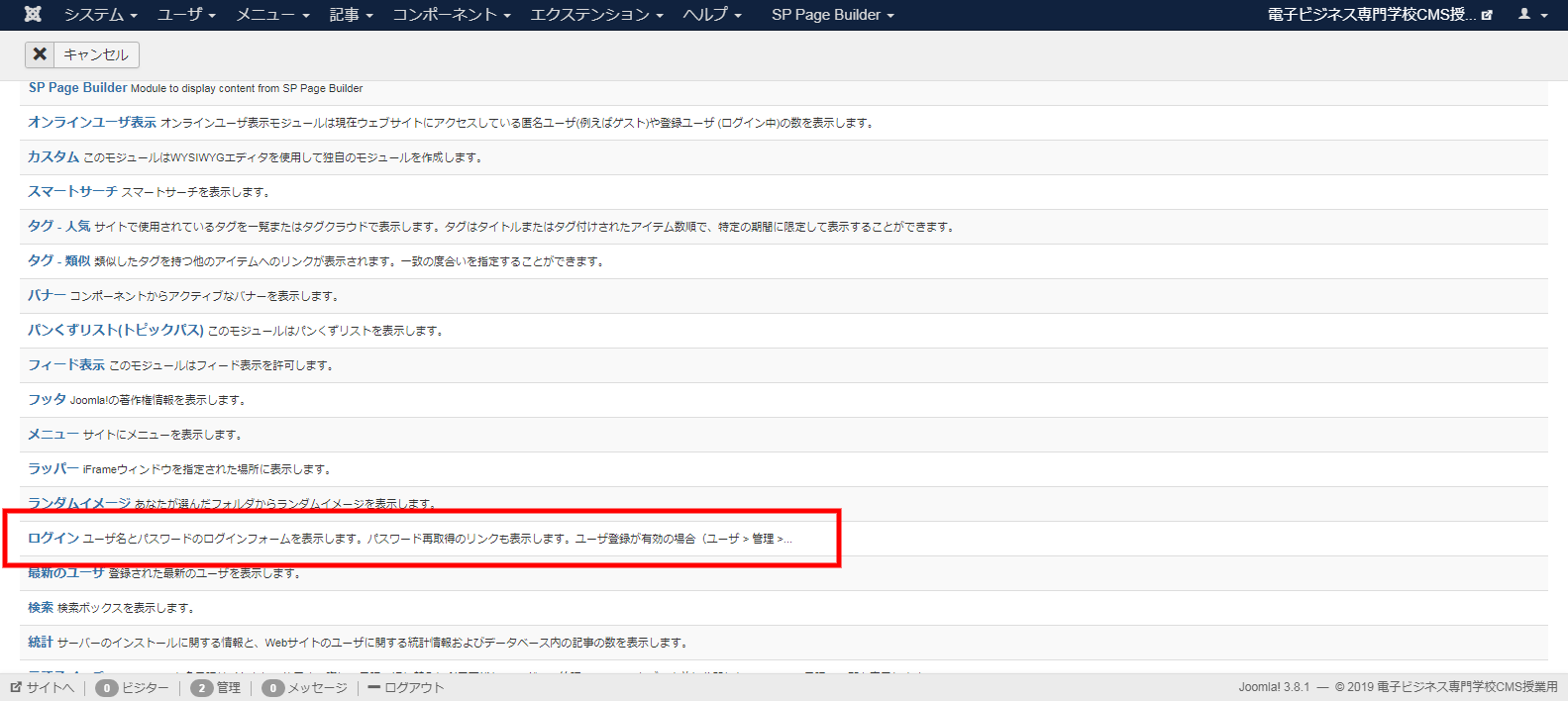
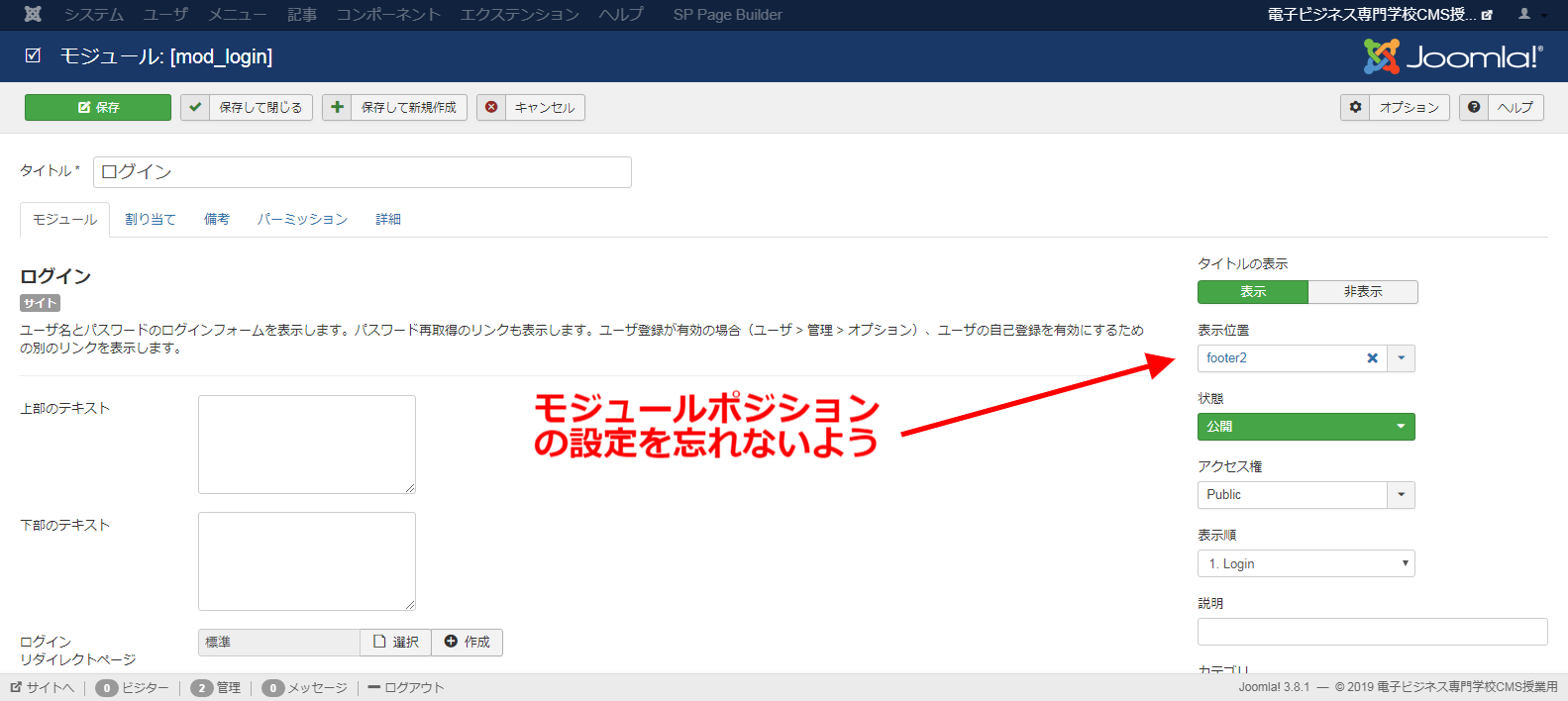
新規ボタンを押してログインを選択しましょう

作成したログインモジュールが画面上に表示されるように表示位置(モジュールポジション)の設定をお忘れなく

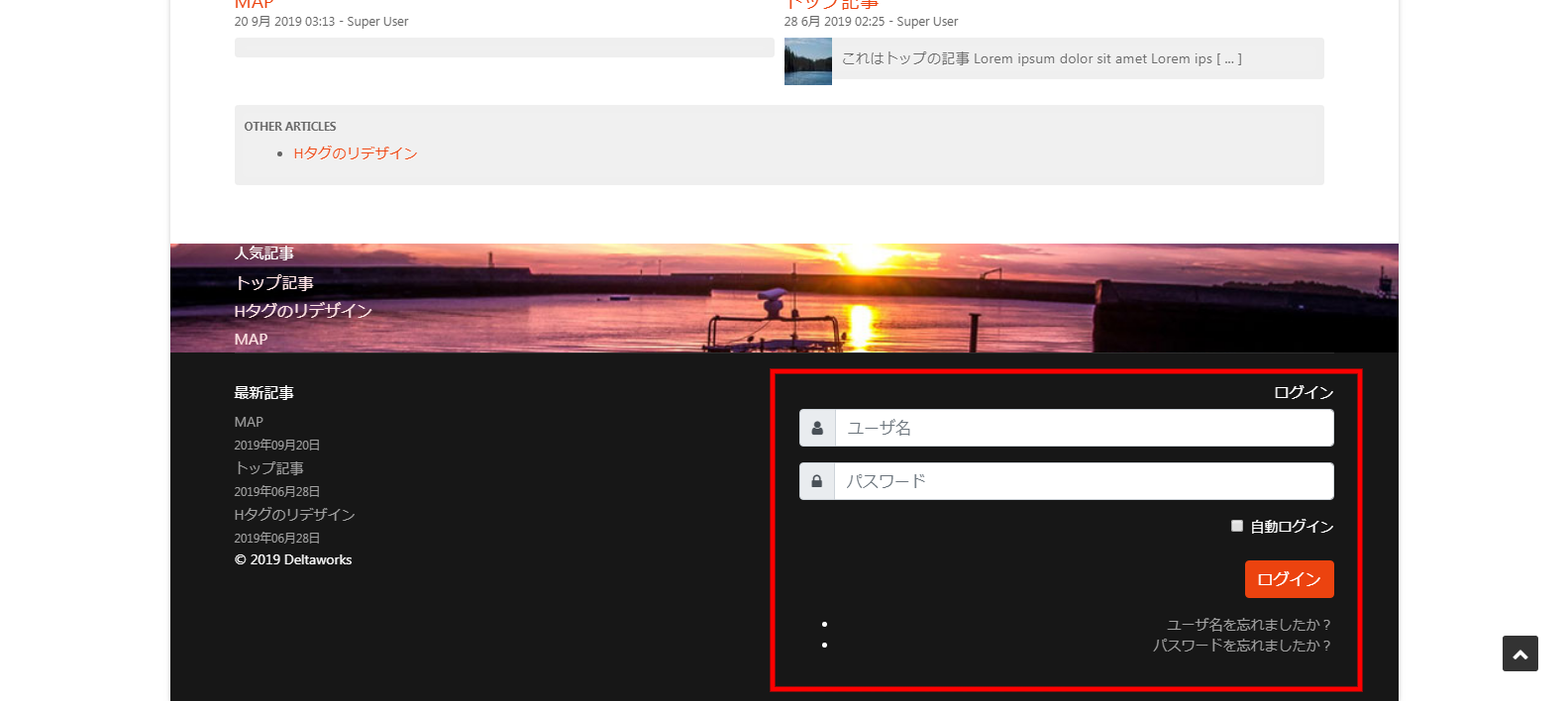
今回はフッターにログインモジュールを設置

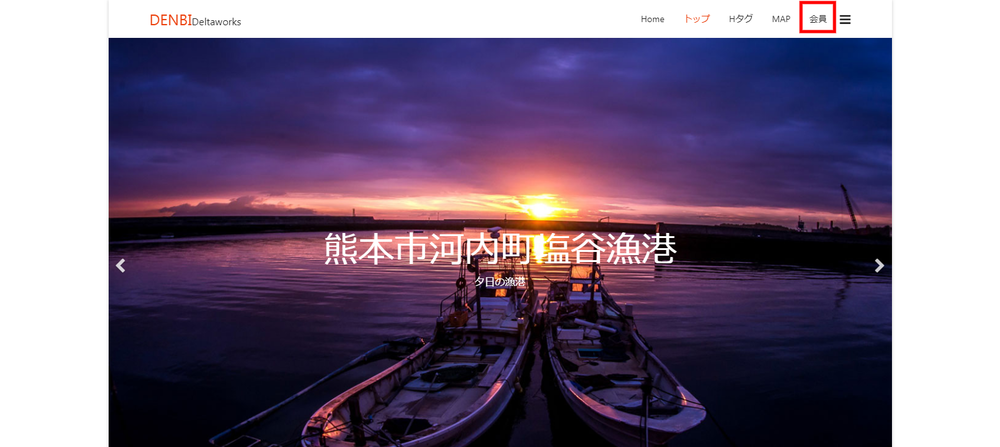
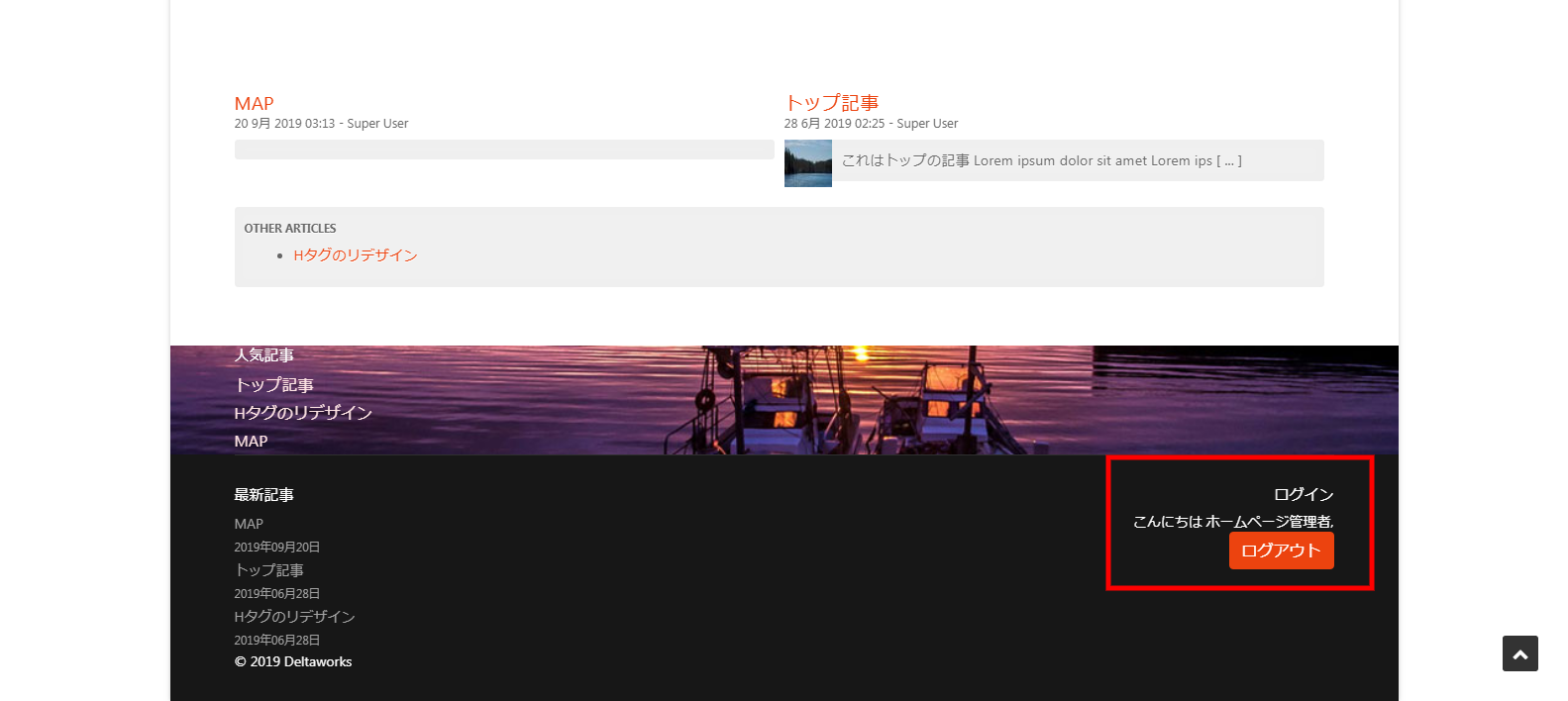
これによってログイン(フロントエンドログイン)が可能となりました。(この時点では会員用のコンテンツは用意されていないのでログインモジュール以外は変化なし)

上のスピーカーマークをクリックすることで音声による読み上げが可能です。