Joomlaの場合、ページ内でH1、H2、H3まではシステムが自動生成するのがデフォルト設定です。
そのため、記事内でそれらを使うと重複したりデザイン的に問題が発生する場合が出てきます。よって、記事内で使うのはH4以降というのが基本だと考えたほうがいいでしょう。
ちなみにJoomlaが自動生成するHタグ関連の利用形式としては下記のものがあります。
- H1タグ ページ全体のタイトルでメニューの文字から生成。
- H2タグ ページ内記事のタイトルなど
- H3タグ モジュールのタイトル部分など
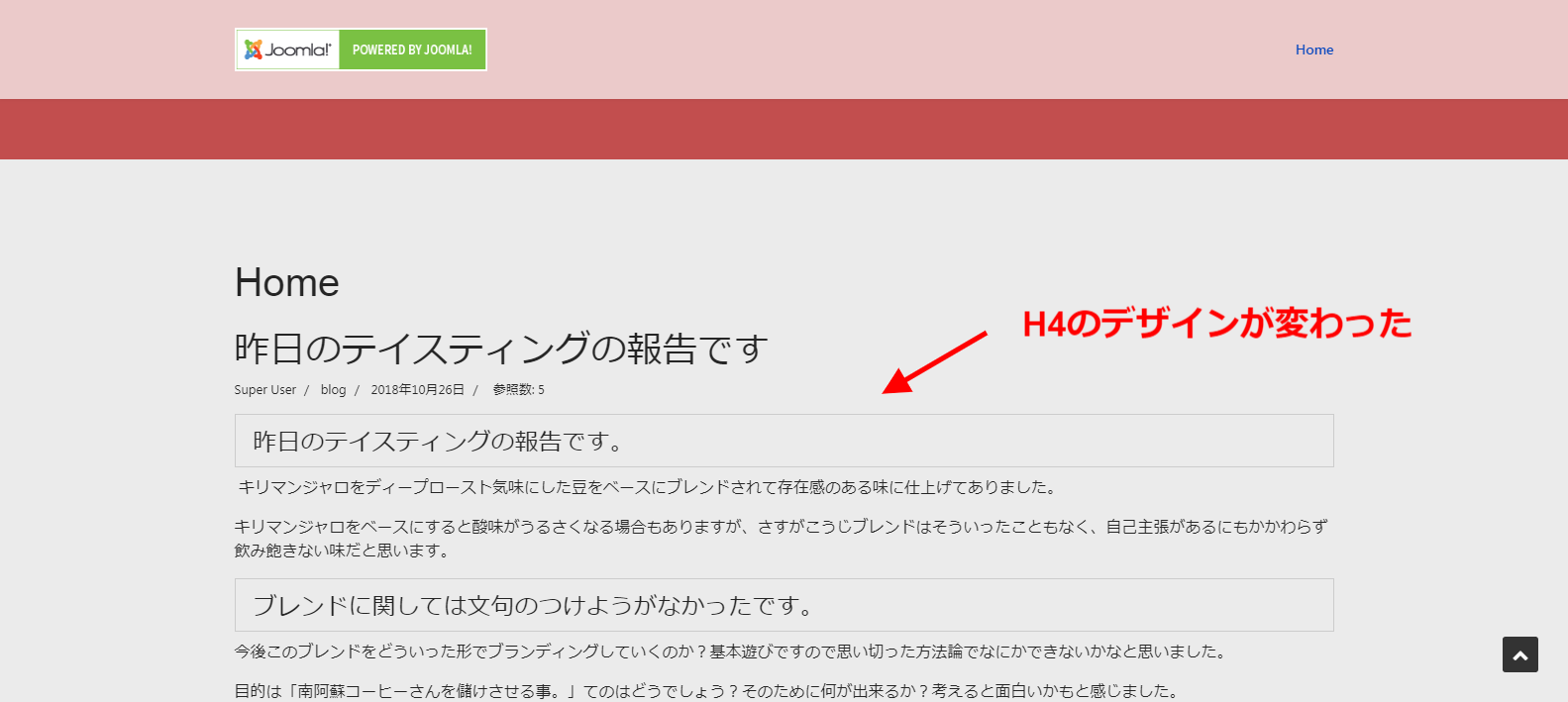
以下はHelixのフレームワークを使ったサイトでの、Hタグのリデザインの手順です。
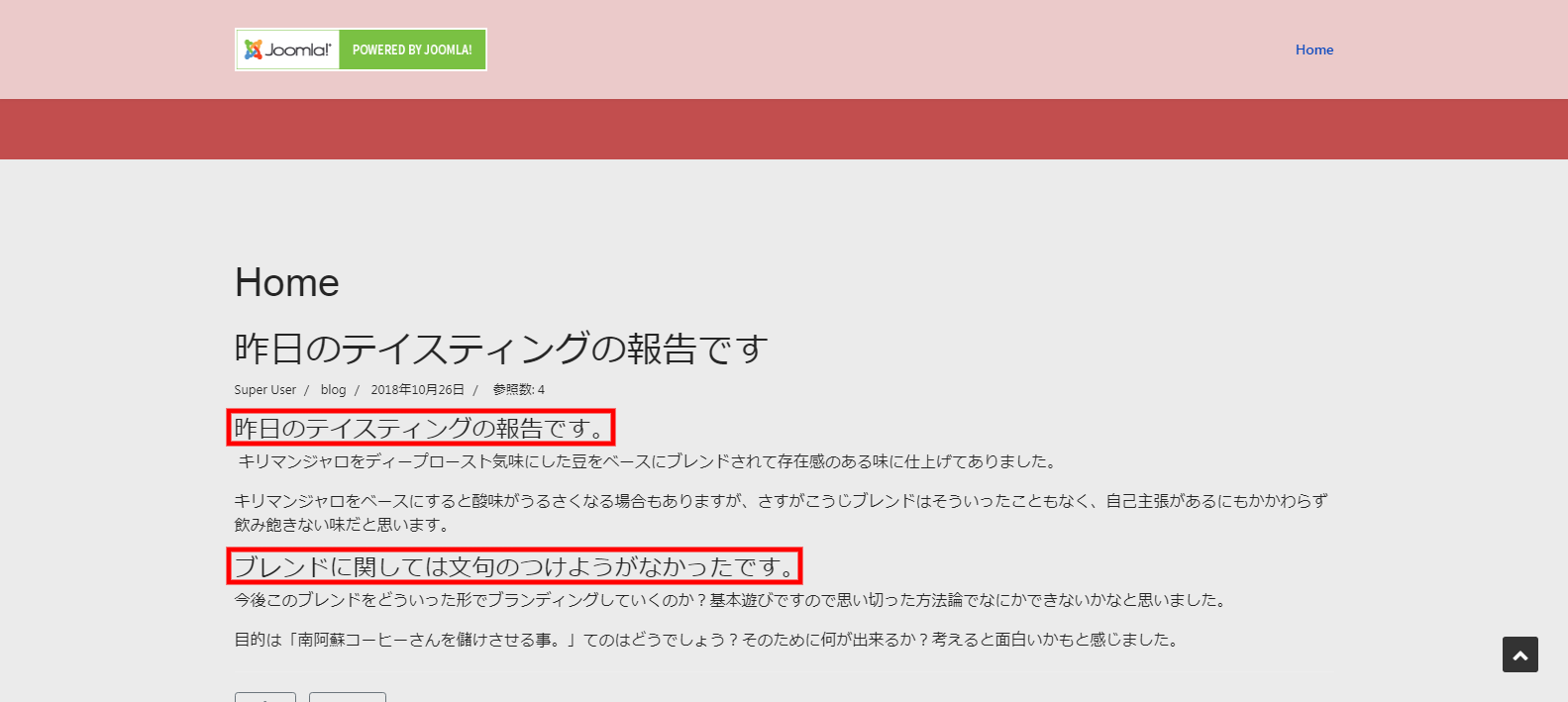
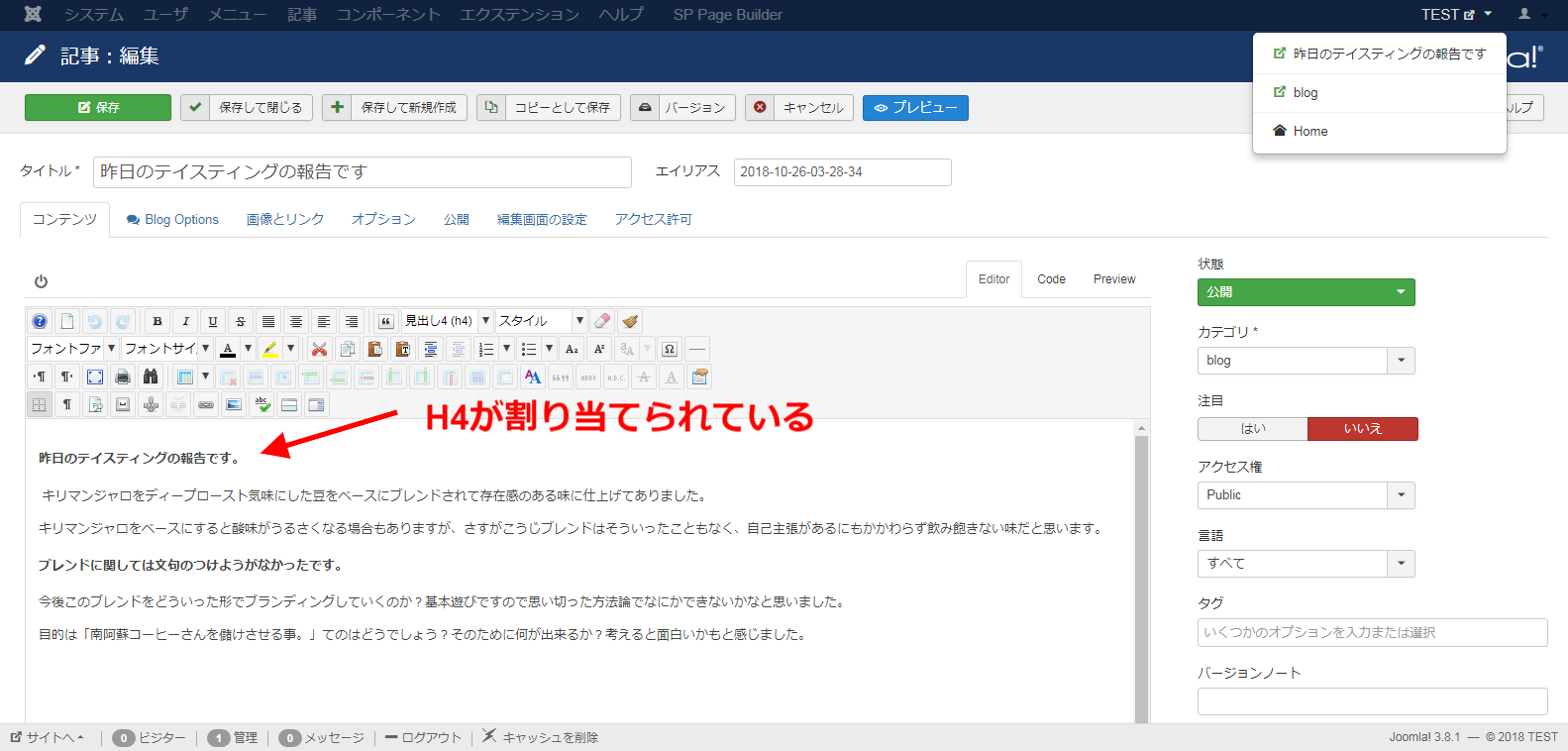
1.記事内部はH4タグが割り当てられている。

1.CSSの実装
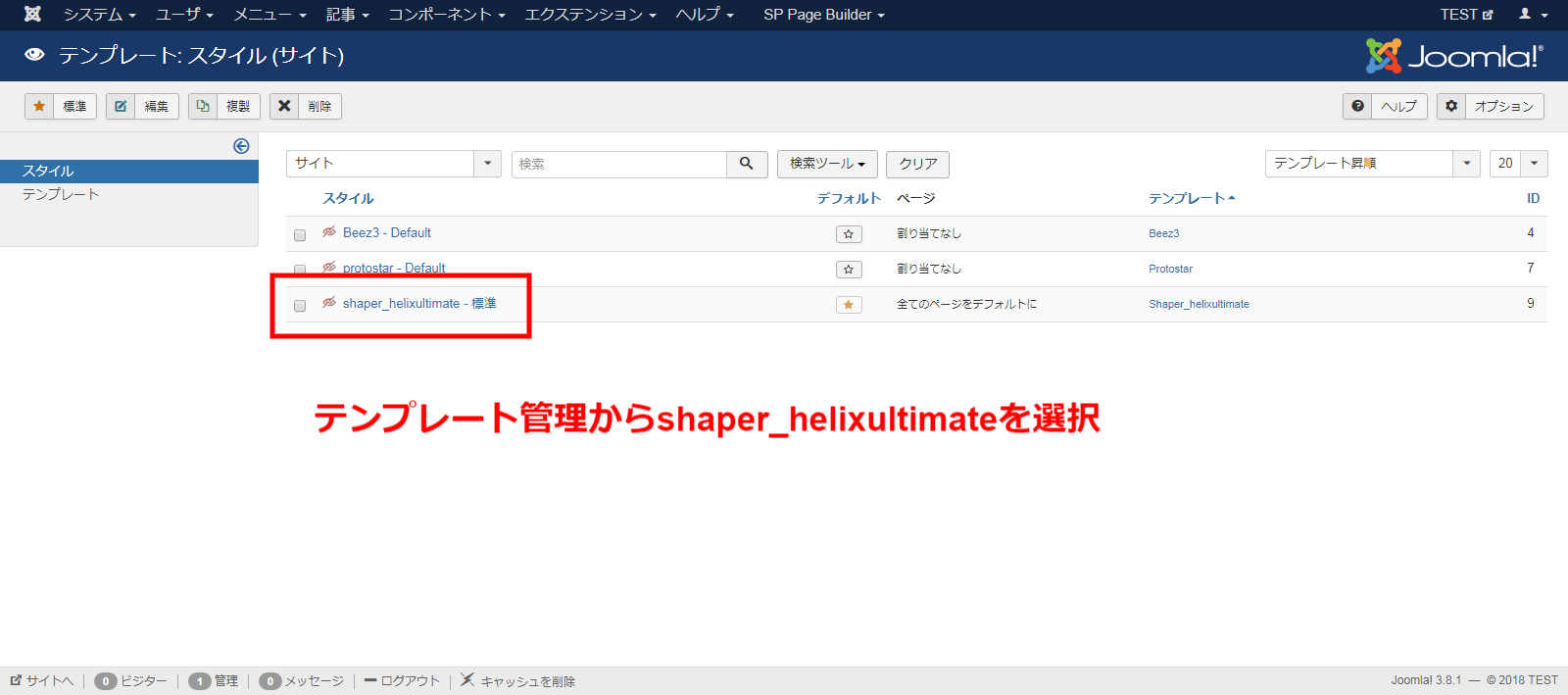
通常は、テンプレートのCSSのファイル内に追記ないしは修正を行うが、Helixのテンプレートを使う場合、管理画面からのCSSの追記が可能のため、今回はそれを使う。

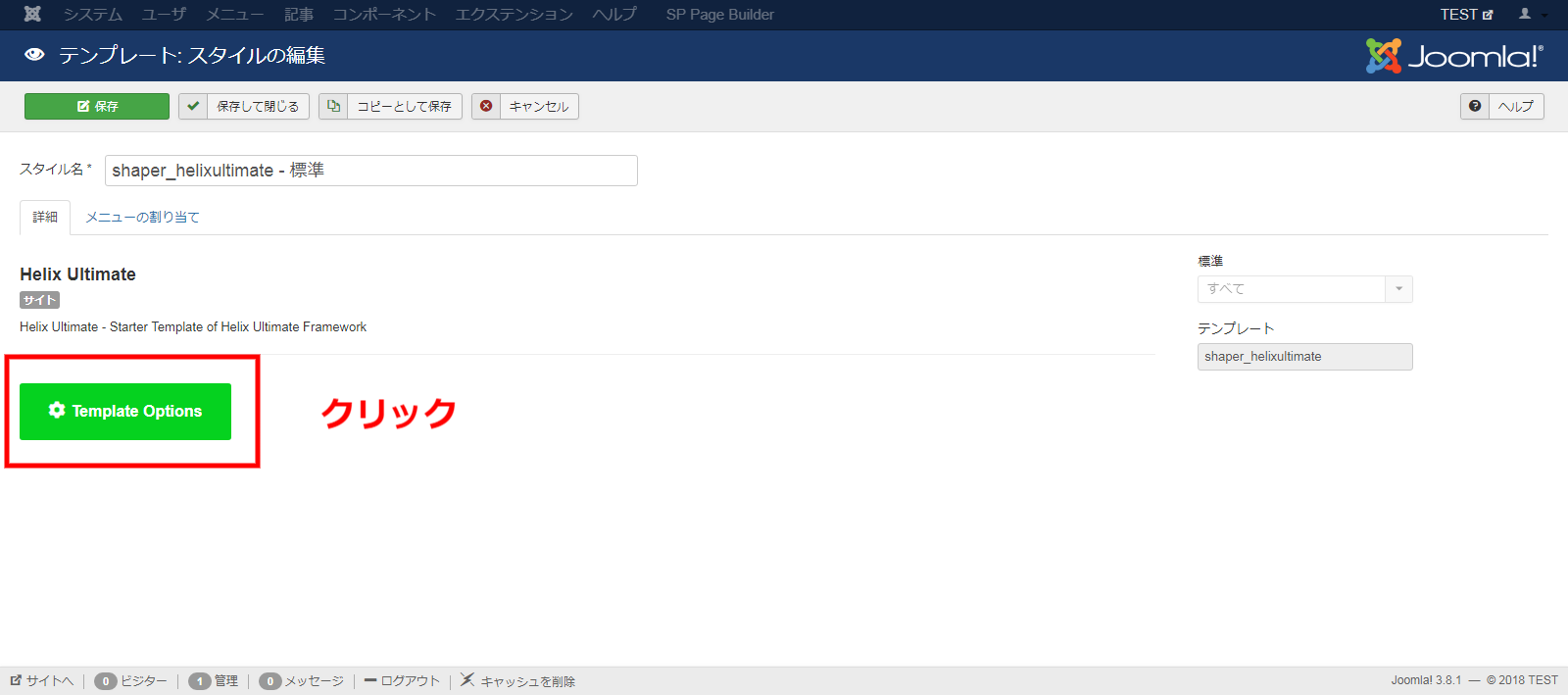
テンプレートオプションのボタンを押してテンプレート設定に入ります。

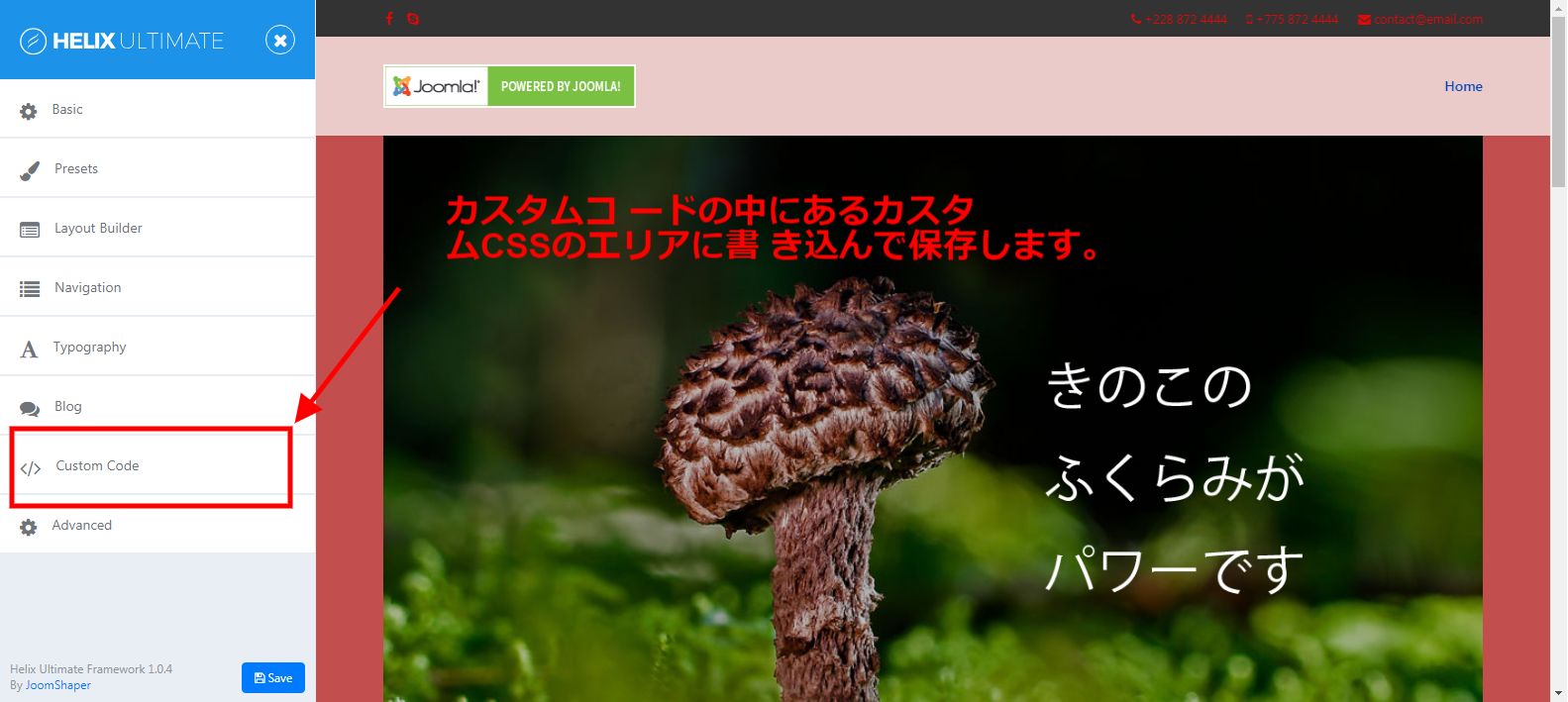
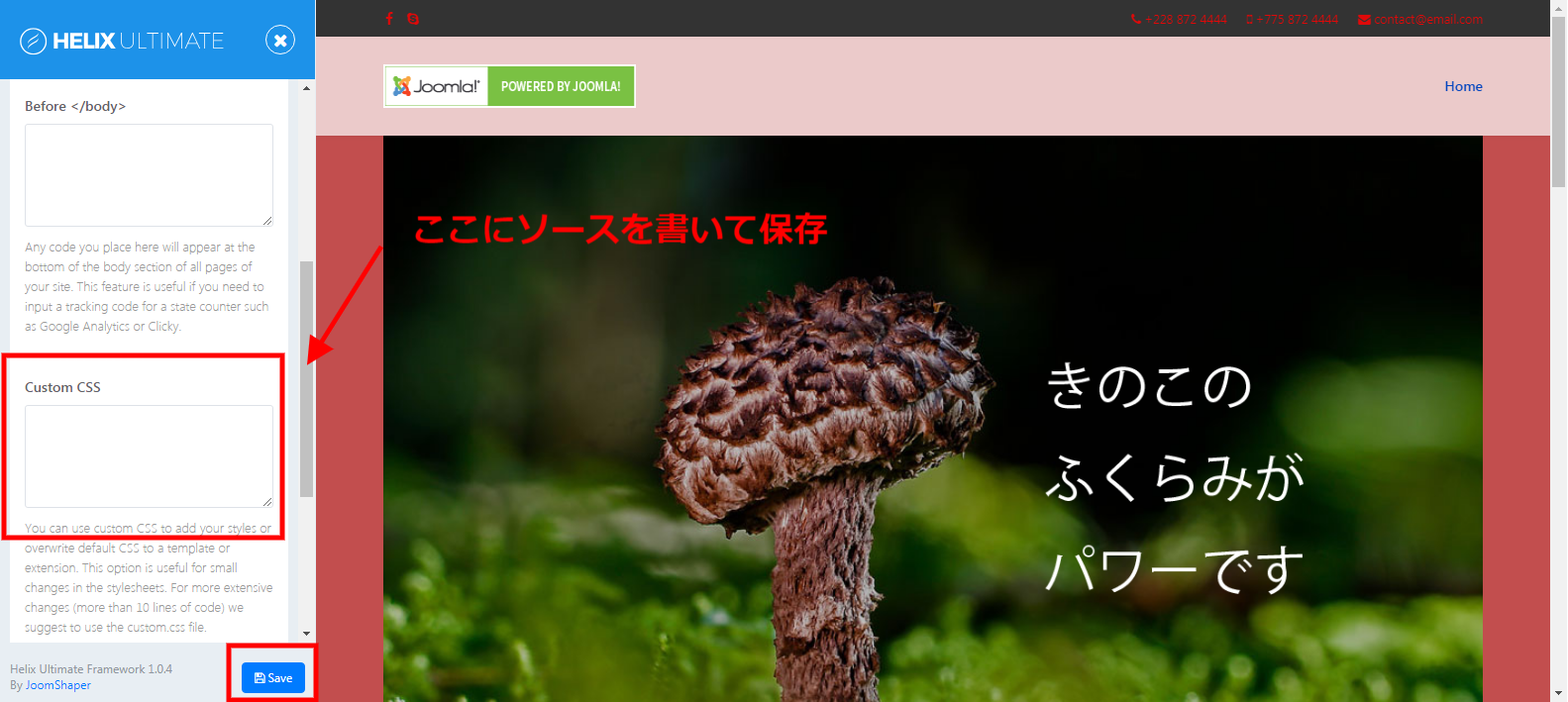
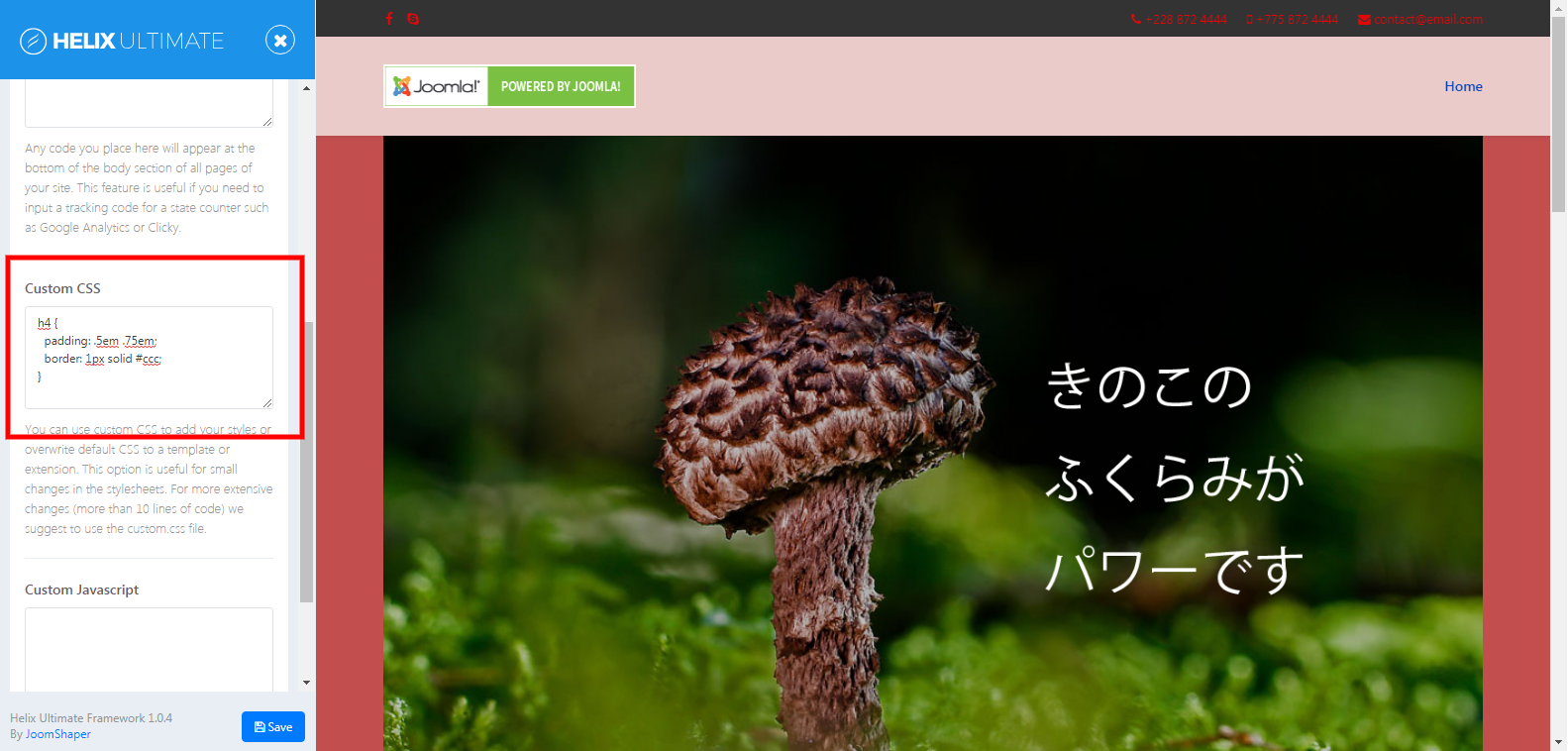
カスタムCSSに対象となるCSSを書き込みましょう。



H4タグのCSSを記入