以下の記事は過去のサイトに投稿していた内容の再掲載ですが、HTML5でMP4の動画を配信する場合、ブラウザのChromeではダウンロードボタンが出てしまう問題と、動画のエンコード時にストリーミングが可能なデータを作るための説明です。
1.Chromeブラウザでのダウンロードボタンの問題
HTML5による動画ストリーミングの設定に結構ハマってしまった。基本httpプロトコルで動画配信をする場合 video タグが使えるわけだが、Chromeのデフォルトのプレーヤーでは、ムービーダウンロードボタンがついていて元ファイルをダウンロード出来てしまう。ダウンロードさせたくない場合、このボタンをけしたいが、コントローラー全体を消すことは可能だが、ダウンロードボタンのみを消すという記述が見当たらない。
このためCSSで修正する方法をとった。サイトのCSSに追加したソースは下記。
video::-internal-media-controls-download-button {
display:none;
}
video::-webkit-media-controls-enclosure {
overflow:hidden;
}
video::-webkit-media-controls-panel {
width: calc(100% + 30px); /* Adjust as needed */
}
これによってボタンは非表示になった。ただし、埋め込みのソースを見れば実際のデータがどこにあるかはわかってしまうので、完全にデータを保護することはできない。簡易的な対策といったところだ。ジャバスクリプトなどを使ってHTMLソースを暗号化すればいいかも知れないが今回はそこまでは必要がなかったので実行していない。
PS,本日この方法で試したが最新のChromeの場合、設定が変わったので有効ではなくなった代わりに Videoタグにて指定ができるようになっている。下記にその設定を付け加えておく。
<video controls controlsList="nofullscreen nodownload noremoteplayback"></video>
https://developers.google.com/web/updates/2017/03/chrome-58-media-updates#controlslist
2.ストリーミングMP4データの作り方
1.サーバの設定(ファイル置き場はLolipop)
まず、サーバに動画のデータが動画であることを教えるのにサーバによって、MIME タイプを追加する必要がある。
下記一例。これらを.htacsessに追記したが、普通のサーバでは不要かもしれない。
AddType video/ogg .ogg .ogv
AddType audio/ogg .ogg
AddType application/ogg .ogg .ogv
AddType video/mp4 .mp4
AddType video/webm .webm
2.コーデックの際にストリーミング(正確にはプログレッシブダウンロード)対応のファイルを作る必要がある。
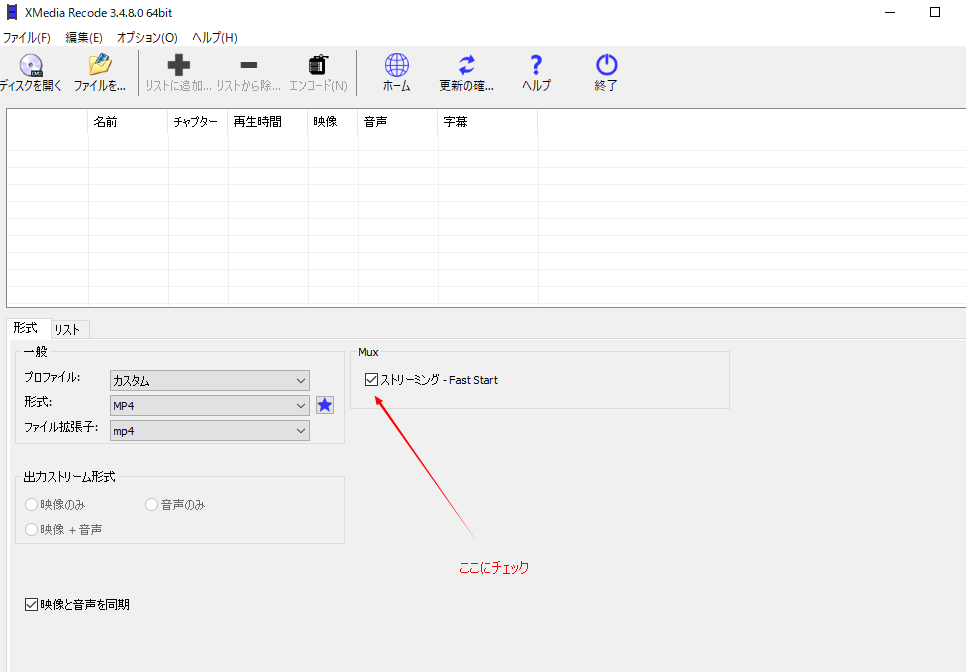
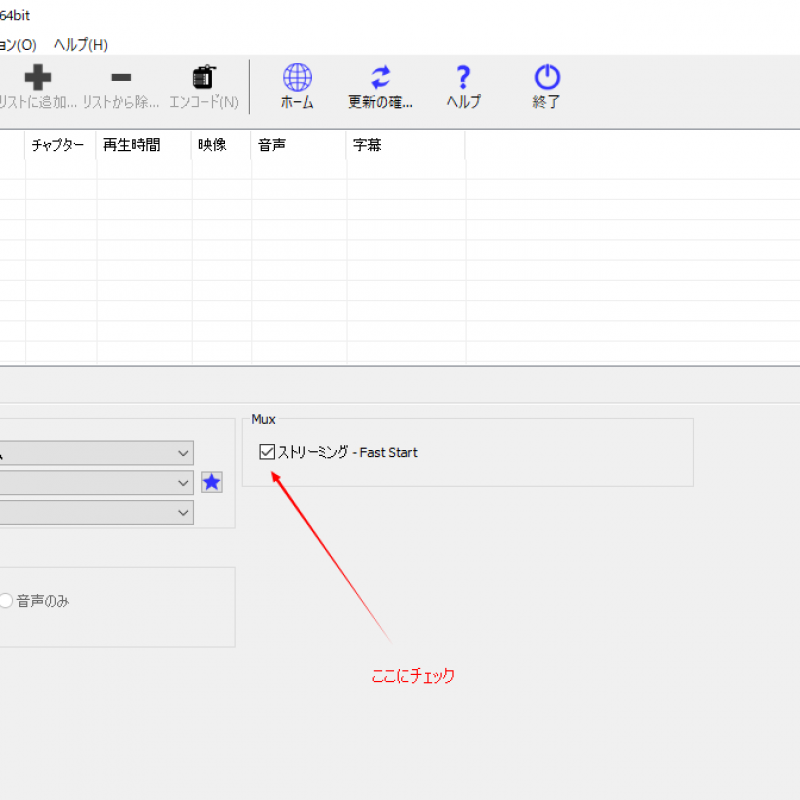
これは私が普段使っているTempeg5にはない機能だったためにフリーソフトの Xmdia Recode を使って再エンコード。
具体的には、通常メタデータと呼ばれる情報がデータの一番最後に書かれるのを最初に配置する事で、すぐに再生出来るファイルにするようだ。
http://forest.watch.impress.co.jp/library/software/xmediarecode/
コーデックの設定は